前回は、ログイン画面の様々な色の変更を行いましたが、変更できる箇所が多く長くなってしまったので、分割してお送りしています。
今回は、フォントと境界線の変更です。
前回と同じですが、参考にしたドキュメントはこちらです。
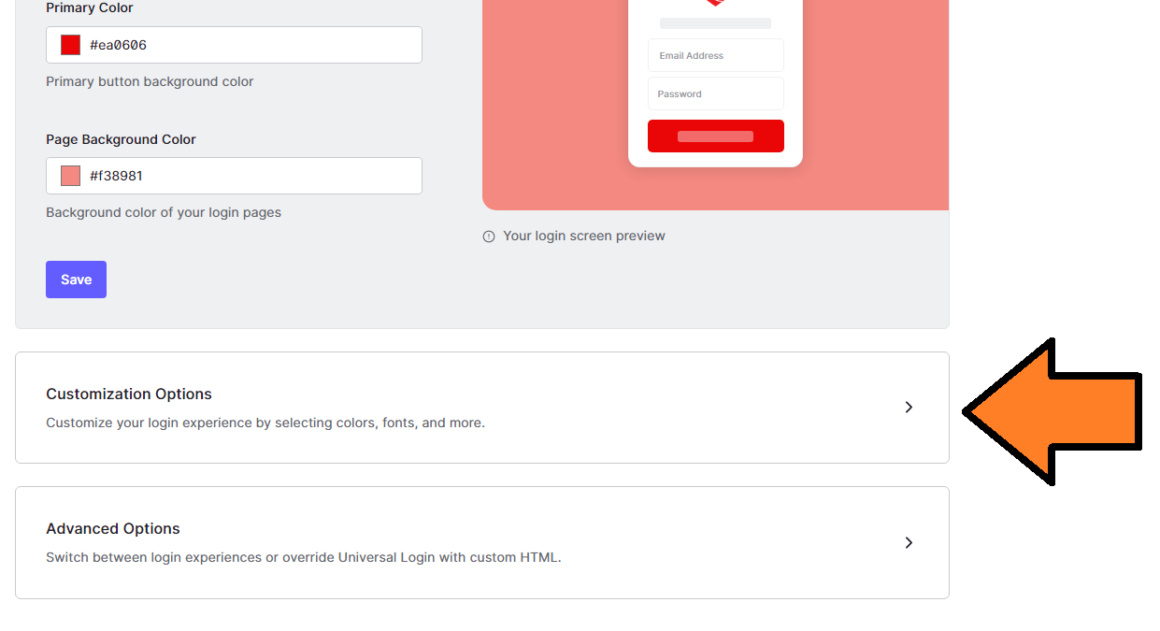
前回同様に、ダッシュボードのメニュー Branding -> Universal Login を開き、前回カスタマイズした画面の少し下にある、Customization Optionsをクリックしてください。
※オレンジの矢印がついているボタンです。

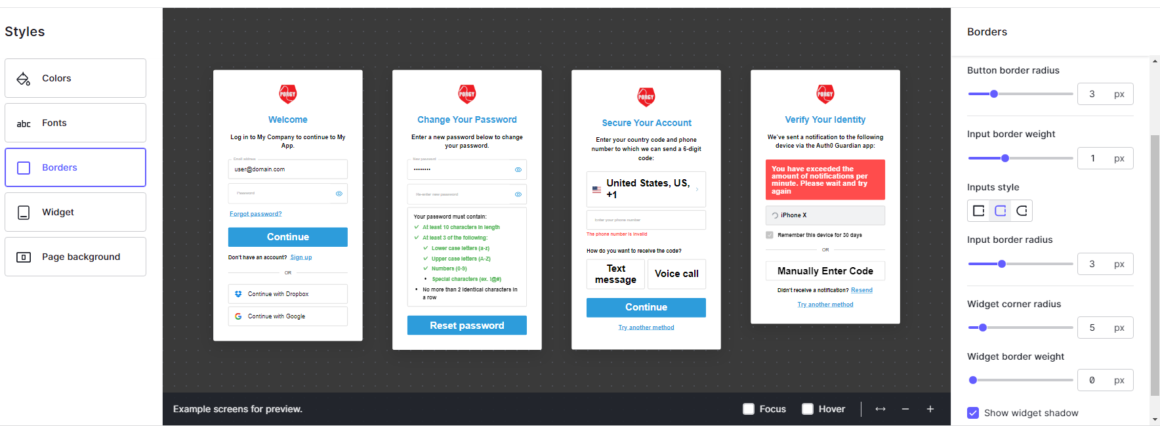
この画面で変更できる項目は、色、フォント、境界線、ウィジェット、背景にカテゴリ分けされており、それぞれ細かく指定することができます。
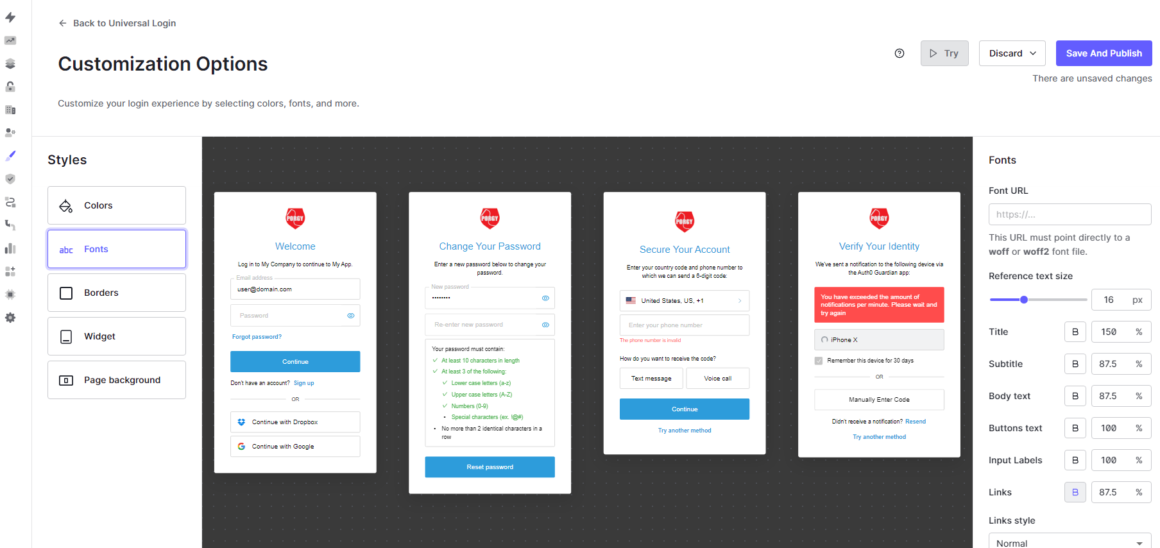
まずは、フォントを変更していきますので、画面左側のStyleからFontsを選択してください。

Fontsでは、フォントについて設定できます。
Title、Subtitleなどは、基本のフォントサイズに対して比率を指定できるのですが、指定できる範囲は75%~150%までです。
設定できる対象は以下の通りです。
- Font URL:デフォルトのフォントを指定できます。WOFF (Web Open Font Format) ファイルへの URL を入力して指定します。
※初期フォントはProxima Novaです。
- Reference text size:フォントの基本サイズを指定できます。
- Title:タイトルの太字指定、基本サイズに対するフォントサイズの比率を指定できます。
- Subtitle:タイトル下部のテキストに対しての太字指定、基本サイズに対するフォントサイズの比率を指定できます。
- Body Text:タイトル、サブタイトル以外のテキストに対しての太字指定、基本サイズに対するフォントサイズの比率を指定できます。
- Button Text:ボタンテキストの太字指定、基本サイズに対するフォントサイズの比率を指定できます。
- Input Labels:入力欄のラベルの太字指定、基本サイズに対するフォントサイズの比率を指定できます。
- Links:リンクテキストの太字指定、基本サイズに対するフォントサイズの比率を指定できます。
- Links style:リンクテキストに対して、Normal、Underlineが選択できます。
Underlineを選択すると下線付きで表示できます。
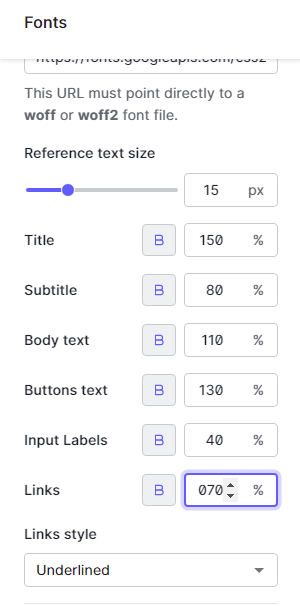
それぞれ設定を変えてみました。

上記設定で、表示する画面は以下のようになりました。

所感
- タイトルのテキストが小さい
- リンクのテキストが小さい
- タイトル、サブタイトル以外の文字が小さい
文字が小さくて見づらいですね。
修正しましょう。

全体のバランスが良くなったように感じます。
ちょっとした変更ですが、結構イメージが変わるものだと感じました。
手早く簡単に修正できるので、納得いくまで変更してもそこまで時間がかからないのがいいですね。
続きまして、境界線の変更を行っていきます。
画面左側のStyleからBordersを選択してください。

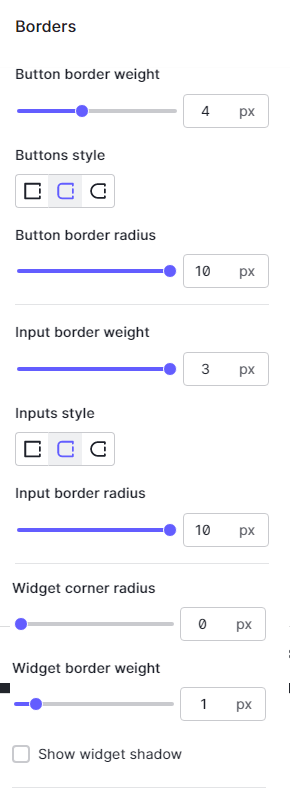
Bordersでは、境界線について設定できます。
ここでは、要素の枠線、形状、境界線の太さを変更でき、太さ等の数値は、スライダー、直接入力で指定できます。
形状は形を選択することで指定できます。
設定できる対象は以下の通りです。
- Button border weight:入力フィールドの周囲の境界線の幅を指定できます。
- Buttons style:ボタンの形状を指定できます。指定できる形状は、シャープコーナー、ラウンドコーナー、ピル型スタイルです。
- Button border radius:ボタンの形状にラウンド型を指定した場合だけ、角の丸みを指定できます。数値が大きければ丸みが強くなります。
- Input border weight:入力欄の境界線の幅を指定できます。
- Inputs style:入力欄の形状を指定できます。指定できる形状は、シャープコーナー、ラウンドコーナー、ピル型スタイルです。
- Input border radius:入力欄の形状にラウンド型を指定した場合だけ、角の丸みを指定できます。数値が大きければ丸みが強くなります。
- Widget corner radius:ウィジェットの角の丸みを指定できます。
数値が大きければ丸みが強くなります。
- Widget border weight:ウィジェットの境界線の幅を指定できます。
- Shadow:ウィジェットに影をつけるかどうかを指定できます。チェックを入れると影が付きます。
さっそく設定してみました。
ボタンや入力フィールドの角はできる限り丸く、ウィジェットの角は鋭くなるようにしました。影をつけたのが分かりにくかったので、背景の色を白に変えました。

上記設定で、表示する画面は以下のようになりました。

結構見やすいとは思いますが、
- ウィジェットは丸いほうがオシャレ・・・
- 入力欄やボタンは四角の方がかっこいいのでは?
というわけで、試してみました。

うん。こっちのほうが良いですね。
スッキリしているように感じます。
※ちなみに、追加で影を消して、ウィジェットの枠を太くしてみました。
フォントや境界線を変更するだけで、画面のイメージはガラリと変わってしまいます。
今回は試していませんが、フォントファイルを指定することでフォント自体も変更できるようなので、別のタイミングで試してみたいと思います。
今回はここまでです。
次回は、ウィジェットとページ背景の変更を試してみたいと思います。
ここまでお付き合いいただき、ありがとうございました。
TC3では『デジタル顧客接点トータルサービス』として、Oktaの導入からアプリケーション開発までをトータルでご支援しております。トライアルの段階から、どのようにIDaaS/CIAMを導入するかについてもサポートさせていただきますので、お気軽にお問い合わせください。
●資料ダウンロード●
デジタル顧客接点トータルサービスに関する詳細のご紹介資料は以下からダウンロードいただけます!
注:Auth0はOktaに2021年5月に買収されており、ブランド統合の影響で正式にはOkta Customer Identity Cloudと呼ばれますが、Auth0の方が広く浸透しているため、便宜的にAuth0と呼んでいます。