はじめに
Oktaは、2021年5月6日にAuth0の買収を完了し、IDaaS分野でのリーダーの地位をさらに強固にしています。TC3株式会社はOktaのOktaのSolution Providerパートナーであり、2021年3月25日にOktaを活用した『デジタル顧客接点トータルサービス』を発表いたしました。
今回のブログ記事では、数あるOktaのチュートリアルの中からiOSアプリでのユーザーログインの実装をやってみました。その手順とログイン画面の外観のカスタマイズ方法などをご紹介致します。
Browser sign in
手っ取り早く動作確認するために今回はアプリ独自のログイン画面を作らずにOktaが提供するブラウザ上のログイン画面を利用します。この公式チュートリアルは以下にあります。
Sign users in to your mobile app
また、既にOktaからサンプルアプリが提供されているのでそちらを使います。
1. まずはアプリでコールバックルートを設定します。コールバックルートとはOktaからアプリにリダイレクトするURIの事です。Info.plistのCFBundleURLSchemesに設定します。ここで例示している’com.okta.example’はアプリのBundle Identifierで置き換えれば良いでしょう。
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>com.okta.example</string>
</array>
</dict>
</array>
2.次にDeveloper Admin Consoleで設定作業が必要になります。(アカウント作成がまだならここで作成しましょう)
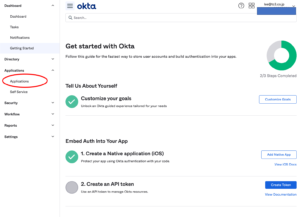
3.ログインしたらアプリケーションを新規作成します。左側メニューから「Applications」ー「Applications」を選択します。
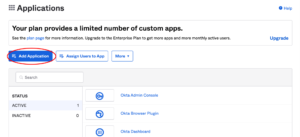
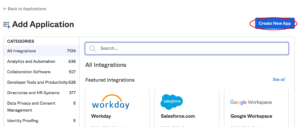
4.Applications画面で[Add Application]ボタンを押下します。
5.Add Application画面で[Create New App]ボタンを押下します。

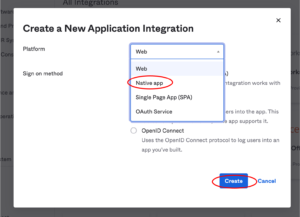
6.Create a New Application IntegrationポップアップでPlatformはNative appを選択し、[Create]ボタンを押下します。

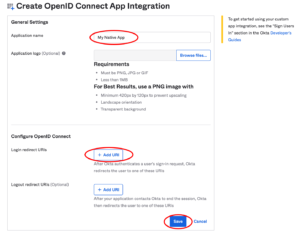
7.Create OpenID Connect App Integration画面で最低限Application nameを入力し、Login redirect URIsの[+ Add URI]ボタンを押して先程の手順1で設定したCFBundleURLSchemesの文字列に:/loginを追記した文字列を設定します。
例えば com.okta.example:/login という文字列になります。
その後[Save]ボタンを押下して保存します。
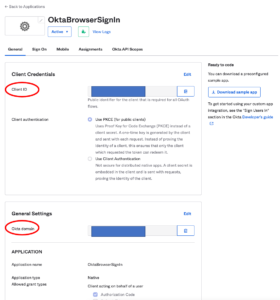
8.これでAdmin Consoleでの設定は終わりです。アプリ詳細画面で確認出来るClient IDとOkta domainはこの後、アプリ側で使います。
9.次にアプリ側でOkta SDKのインストールを行います。Podfileに次の行を追加します。(Oktaのサンプルアプリをダウンロードしている場合は既に追加されています)
pod 'OktaOidc'10.Podfileの準備が出来たらインストールを実施します。
pod install11.SDKの設定を行います。Okta.plistファイルに必要な項目を入力します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>scopes</key>
<string>openid profile offline_access</string>
<key>redirectUri</key>
<string>com.okta.example:/login</string>
<key>clientId</key>
<string>uN4dsg70Ts9luQW412345</string>
<key>issuer</key>
<string>https://dev-1234567890.okta.com/oauth2/default</string>
<key>logoutRedirectUri</key>
<string>com.okta.example:/logout</string>
</dict>
</plist>
redirectUriには手順7で設定したURIを設定します。
clientIdには手順8で確認出来るClient IDを設定します。
issuerには手順8で確認出来るOkta domainを設定します。
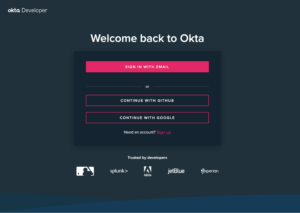
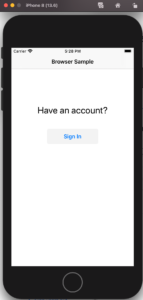
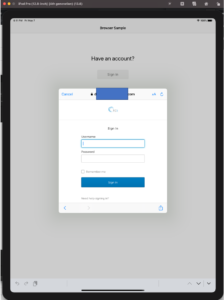
12.サンプルアプリを使った場合はこれだけで動作確認が可能です。Xcodeで早速実行してみましょう。[Sign In]ボタンを押下するとログイン画面が表示されます。
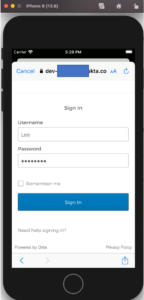
13.最初に作ったDeveloperアカウントでログイン出来るという事なのでUsernameとパスワードを入力しログインを試みます。Usernameはメールアドレスでも登録時のLast nameでも問題ありません。しかし、何故かエラーになります。
14.原因はこのアプリを使えるユーザーとしてアサインがされていなかった為です。Okta Developer Admin Consoleでユーザーのアサインを行います。
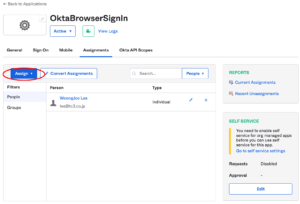
アプリ詳細画面でAssignmentsタブを選択し[Assign]ボタンを押下し、Assign to Peopleを選択します。
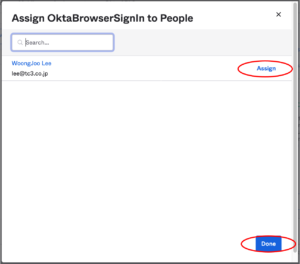
15.Assign OktaBrowserSignIn to Peopleポップアップが表示されたらAssignを押下し、アサインされたら[Done]ボタンを押下します。
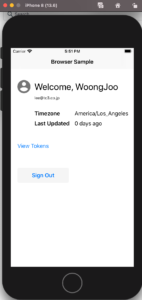
16.再度アプリに戻ってログインを行うと今度は無事にログインできる事を確認出来ます。
サンプルアプリを使ったのでConsoleとplistの設定だけで動作確認が出来ましたが、実際に自分のアプリに組み込む際も少しの実装でログイン機能を実現出来ます。
ログイン画面のカスタマイズ
Browser sign inを使うことで非常に簡単にログイン機能を実装出来ますが、ログイン画面のデフォルトUIだとOktaのロゴが表示されたりでいろいろカスタマイズしたくなります。そこでログイン画面の外観のカスタマイズをやってみます。
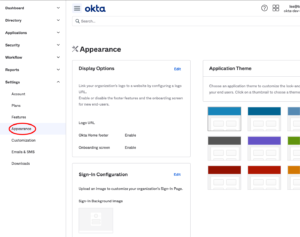
1. Okta Developer Admin Consoleで左側メニューの「Settings」ー「Appearance」を選択します。
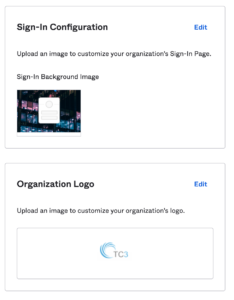
2.Sign-In Configurationでログイン画面のBackgroundイメージとOrganization LogoでOktaのロゴを変更してみます。
3.アプリで確認してみましょう。ロゴアイコンは反映されていることを確認出来ましたが、Backgroundイメージはログイン画面で埋め尽くされているせいか確認することが出来ませんでした。
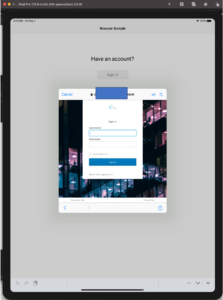
4.それではiPadではどうでしょう。iPadでもログインウィンドウ自体は全画面で表示されないのでやはりBackgroundイメージは確認出来ませんでした。
5.ただし、ログイン画面の表示倍率(AAボタン)を変えるとBackgroundイメージが確認出来ました。
以上のようにログイン画面の外観を少し変えることは出来ますが限られた変更しか出来ないため、自社のイメージにマッチしたログイン画面を使いたい時にはやはりアプリ内でカスタムログイン画面を実装するのが良さそうです。
おわりに
OktaのConsoleとSDKを使うことで非常に短時間でログイン機能を実装出来ることを紹介しました。
今やモダンなアプリやWebサービスはID認証やIDパスワード管理など無しにはサービスが成り立たないと言っても過言ではありません。
必須でありながらゼロから作るとなるとOpenID 連携や二段階認証など様々なセキュリティ要件を加味しなくてはならない昨今、開発工数も管理工数も莫大なものとなります。IDaaSを使い、顧客のID管理を統合して扱うという選択肢はビジネスを加速させる最善の戦略の一つであると考えられます。
TC3では冒頭でご紹介したとおり、『デジタル顧客接点トータルサービス』をご提供しています。Oktaの導入に限らず、周辺のアプリケーション開発など切り口は様々かと思いますので、まずはお気軽にご相談ください。
事例を含む紹介資料をご確認ください
『デジタル顧客接点トータルサービス』のご紹介資料を含めたウェビナー資料(事例も掲載しています)以下のフォームからご確認いただけます。(フォームが表示されない場合には、こちらからご確認ください)
資料ダウンロードは以下のフォームにご記入ください。